In today’s rapidly evolving technological landscape, the intersection of artificial intelligence (AI) and web development has led to groundbreaking advancements. One such innovation that has garnered significant attention is the ability of AI to transform images into code. This revolutionary capability holds immense potential for streamlining the web development process, enhancing efficiency, and fostering creativity. In this article, we’ll explore the fascinating realm of AI-powered image-to-code tools and delve into their implications for the future of web development.
Understanding Image-to-Code Technology
What is Image-to-Code?
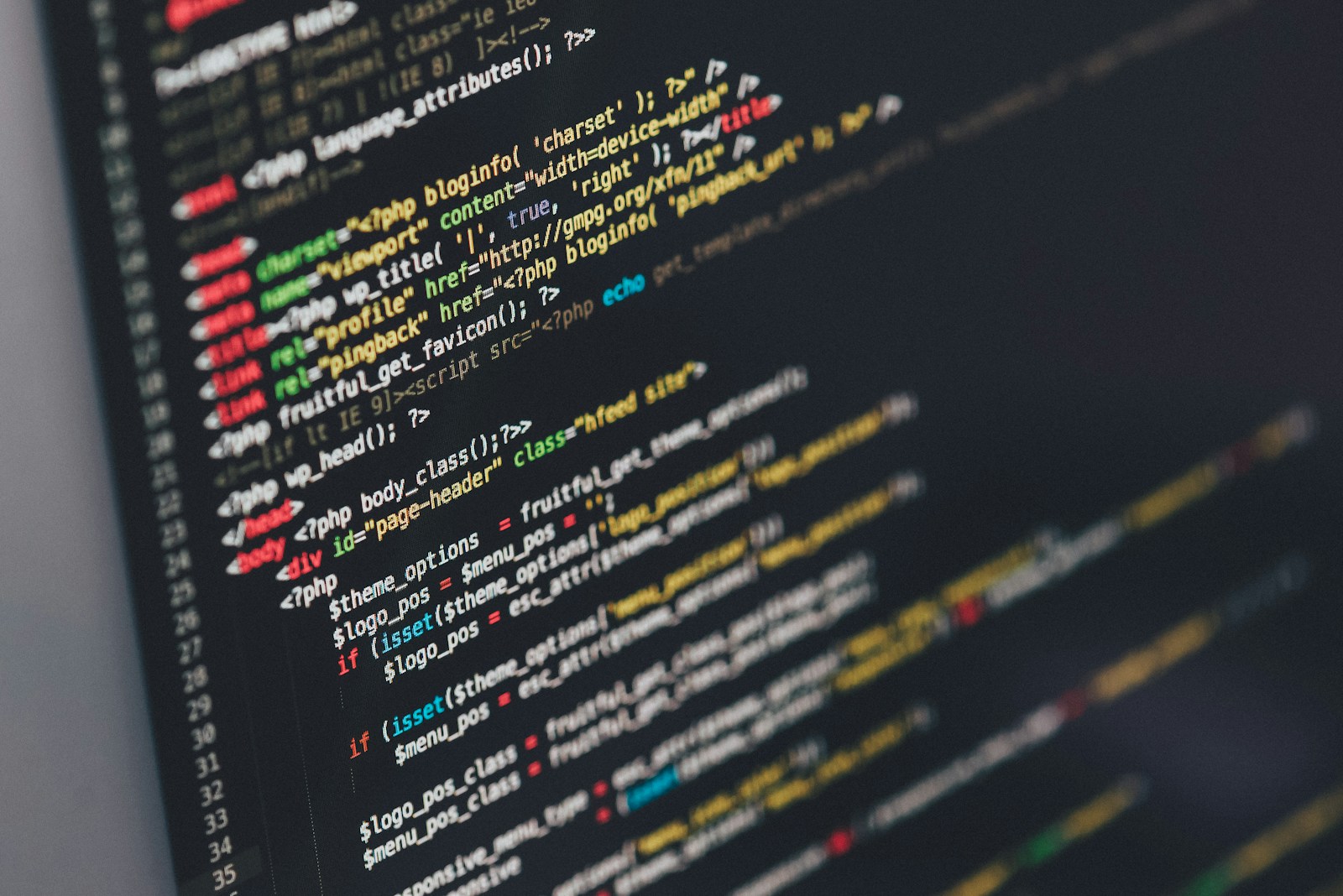
Image-to-code technology refers to the process of utilizing AI algorithms to analyze visual designs, such as website mockups or graphical elements, and automatically generate corresponding code. Traditionally, web developers have relied on manual coding to translate visual designs into functional websites, a process that can be time-consuming and labor-intensive. Image-to-code tools aim to automate this process, offering a faster and more efficient alternative.
How Does it Work?
AI-powered image-to-code tools leverage machine learning algorithms, particularly deep learning models, to recognize patterns and elements within an image. These algorithms are trained on vast datasets containing examples of visual designs paired with their corresponding code. Through this training process, the AI learns to identify key components of a design, such as layout structures, colors, typography, and user interface elements.
Once trained, the AI can analyze a new image and generate HTML, CSS, and other code snippets that replicate the design elements depicted in the image. This automated code generation process accelerates the development workflow, enabling developers to quickly translate design concepts into functional web pages.
The Benefits of Image-to-Code AI
Enhanced Efficiency
One of the primary advantages of image-to-code AI is its ability to significantly reduce development time. By automating the process of translating visual designs into code, developers can expedite project timelines and allocate resources more effectively. This increased efficiency allows teams to focus on higher-level tasks, such as refining user experience and implementing advanced functionality.
Streamlined Collaboration
Image-to-code AI tools facilitate collaboration between designers and developers by bridging the gap between visual concepts and technical implementation. Designers can create mockups using familiar graphic design software, while developers can use AI-powered tools to extract code from these designs seamlessly. This streamlined workflow promotes synergy between design and development teams, leading to smoother project execution and enhanced creativity.
Consistency and Accuracy
AI-powered image-to-code tools offer a level of consistency and accuracy that can be challenging to achieve through manual coding alone. By relying on algorithms to interpret visual designs, developers can ensure that the resulting code closely aligns with the original intent of the design. This consistency helps maintain brand identity, adhere to design standards, and deliver a polished user experience across various devices and screen sizes.
Exploring AI-Powered Image-to-Code Solutions
1. Figma to Code
Figma is a popular design tool used by designers to create interactive prototypes and collaborate on design projects. Figma recently introduced a feature called “Figma to Code,” which leverages AI to translate Figma designs into production-ready code. This integration allows designers to seamlessly hand off their designs to developers without the need for manual coding, streamlining the design-to-development workflow.
2. Adobe XD to HTML
Adobe XD is another prominent design tool that offers features for creating website mockups and prototypes. With the “Adobe XD to HTML” plugin, developers can generate HTML code directly from XD designs, speeding up the process of turning visual concepts into code. This integration enhances collaboration between designers and developers within the Adobe ecosystem, fostering a more efficient design workflow.
3. Deep Learning Models
Several research initiatives and startups are exploring the use of deep learning models specifically trained for image-to-code translation. These models employ advanced neural network architectures, such as convolutional neural networks (CNNs) and recurrent neural networks (RNNs), to analyze visual designs and generate corresponding code snippets. While these solutions are still in the early stages of development, they hold immense promise for automating various aspects of web development.
The Future of Image-to-Code AI
As AI technology continues to advance, we can expect image-to-code tools to become more sophisticated and widespread in the web development industry. These tools have the potential to revolutionize the way websites are designed and built, empowering developers to create immersive digital experiences more efficiently than ever before.
At UnikBrushes, we are committed to leveraging cutting-edge technologies, including AI, to deliver bespoke web development solutions tailored to our clients’ unique needs. Whether you’re looking to create a visually stunning website or optimize your existing online presence, our team of experts is here to help you achieve your goals.
Similarly, at LearnyHive, we are dedicated to empowering engineering students through innovative EdTech solutions. Our platform provides engaging educational content, personalized learning paths, and real-time progress tracking to help students excel in their academic pursuits.
In conclusion, AI-powered image-to-code technology represents a significant leap forward in the field of web development, offering unprecedented speed, efficiency, and creativity. By harnessing the power of AI, developers can unlock new possibilities and redefine the way websites are designed and built. As we embrace this transformative technology, we look forward to a future where creativity knows no bounds, and the possibilities are limitless.
If you’d like to learn more about AI-powered web development tools or explore how UnikBrushes can help bring your digital vision to life, get in touch with us today. Together, let’s shape the future of the web with AI innovation.
Thank you for joining me on this journey of exploration and discovery. Here’s to a brighter, more innovative future fueled by the power of AI.
Keep learning, keep innovating, and let’s code the future together!