Dreaming of your own website but intimidated by lines of code? You’re not alone! I remember when I first got curious about building websites — the moment I saw HTML, CSS, and JavaScript, it felt like a different language entirely. That sense of overwhelm is exactly what keeps so many people from bringing their ideas to life online. But here’s the good news: you can build a stunning, functional website without writing a single line of code. Yes, really.
For all of us who once believed that coding was the only way in, welcome to the incredible world of no-code tools. These platforms are empowering everyday creators, small business owners, freelancers, artists, and students to take control of their online presence — and the best part is, you don’t need to be a developer to get started.
Key Takeaways
- No-code tools eliminate the need to learn programming languages to build websites.
- These platforms are beginner-friendly, intuitive, and offer high customization.
- You can build personal websites, portfolios, blogs, or even e-commerce stores without hiring a developer.
- Tools like Wix, Squarespace, Weebly, and Carrd offer templates and features suited for different goals.
- No-code isn’t just a trend — it’s the future of accessible digital creation.
What Are No-Code Tools and Why Should You Care?
Imagine putting together your dream website like a puzzle — dragging and dropping sections, customizing text, images, colors, and everything in between. No-code tools are designed for exactly that. They allow you to build beautiful websites visually, without ever touching code. It’s like using Canva, but for websites.
For me, the biggest relief was how quickly I could go from concept to live site. No waiting, no back-and-forth with developers, no debugging headaches. Just creativity and action.
Why I Recommend No-Code for Beginners

If you’re just stepping into the world of websites, no-code tools are the ideal starting point. Here’s why I recommend them to every beginner:
Speed: Launch Fast Without the Wait
You don’t need weeks (or months) to launch a website. With no-code tools, I’ve created landing pages in under an hour. They’re efficient, and they let you test ideas without delay.
Ease of Use: Zero Learning Curve
You don’t need to learn how the web works under the hood. The visual interface of these tools makes the process incredibly simple — even fun.
Budget Friendly: Save Money on Developers
Hiring a developer can cost hundreds (even thousands) of dollars. No-code platforms offer free or affordable plans, and you maintain full control.
Control and Flexibility
I love having the power to tweak my website whenever I want, without having to wait or rely on anyone. Most no-code platforms offer incredible customization options, with features like blogging, e-commerce, SEO settings, analytics, and integrations.
Creative Freedom
This was a game-changer for me — no-code tools gave me the creative space to experiment with layout, design, content, and branding. You’re the designer and the builder.
Best No-Code Website Builders for Beginners
If you’re wondering where to begin, here are a few platforms that I personally recommend:
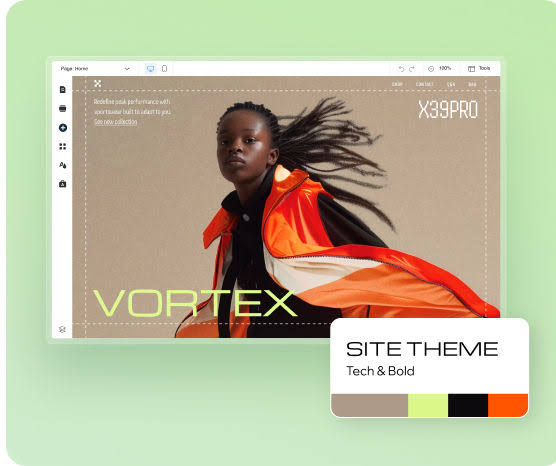
Wix: Best for Full Creative Freedom

Wix is the playground of the no-code world. You can drag and drop just about anything anywhere. Whether you’re building a business website, portfolio, or blog, Wix gives you complete control over every detail. It also has hundreds of templates, an app store, and powerful SEO tools.
If you’re someone who wants to experiment and make something unique, Wix is a solid choice.
Squarespace: Best for Beautiful Design

If aesthetics are your top priority, Squarespace will feel like a dream. Their professionally designed templates are perfect for creatives, freelancers, and businesses who want a sleek, high-end look.
I’ve used Squarespace for personal branding pages and it always delivers that “wow” factor with minimal effort.
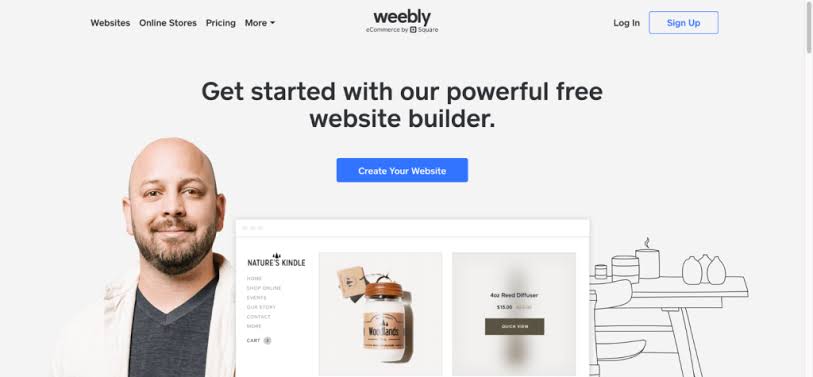
Weebly: Best for Simple E-Commerce

For those just starting an online store, Weebly is incredibly easy to use. It offers built-in e-commerce features and a simple layout that helps you set up products, payments, and shipping without stress.
It’s also a great choice for informational websites that don’t require too much design customization.
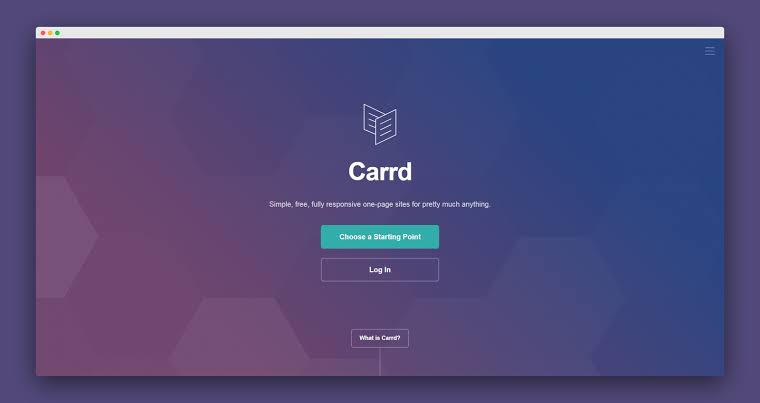
Carrd: Best for One-Page Websites

Carrd is hands down the fastest way to create a one-page website. Whether it’s a landing page, event announcement, portfolio, or personal profile, Carrd makes it ridiculously simple.
I’ve built client landing pages on Carrd in under 30 minutes. It’s lightweight, intuitive, and free to start.
Getting Started: Your No-Code Website Checklist
You don’t need to plan everything down to the last pixel. But having a basic plan will help you move fast and avoid decision paralysis. Here’s how to get started:
- Define Your Website’s Purpose
Ask yourself: What do I want this website to achieve? Is it a blog, portfolio, e-commerce store, or landing page? - Choose the Right No-Code Tool
Use the above list to match a platform to your goal. Keep in mind your desired features, budget, and comfort level. - Pick a Template You Love
Browse templates within the platform. Choose one that aligns with your style, but don’t worry — you can tweak everything later. - Prepare Your Content
Write your homepage intro, about section, and any key info like product descriptions or services offered. Also, get your images ready. - Customize Like a Pro
Add your brand colors, logo, change fonts, upload images, and rearrange sections. Most platforms allow live preview. - Add the Essentials
Include important pages like:- About
- Contact
- Blog or Services
- FAQ or Testimonials
- Preview and Publish
Check everything — links, responsiveness on mobile, typos. Once you’re happy, hit publish and share your site with the world!
Here’s What I Tell Anyone Nervous About Getting Started
You’re not too late. You’re not underqualified. You don’t need to know code or be a tech genius to build a website anymore. That’s what makes no-code tools revolutionary.
When you stop waiting for the “right moment” or the “right skill,” you give yourself permission to start now — and that’s when magic happens.
Building a Website Without Code: What You Can Actually Achieve
Still wondering what’s possible with no-code platforms? Here are some real things I’ve created or seen others build:
- Portfolio websites for designers and photographers
- Landing pages for product launches
- Personal blogs with email subscriptions
- Business websites with booking systems
- E-commerce stores with checkout and shipping
- Event or RSVP pages for weddings, birthdays, and webinars
- “Link in bio” pages for social media profiles
Whether you’re a freelancer, artist, coach, student, or side hustler — you have everything you need to launch your site today.
Final Thoughts: The Future is No-Code
As someone who’s been in web design and development for over a decade, I can confidently say that no-code tools are here to stay. They’re not just a shortcut — they’re a smarter, more accessible way to bring your ideas to life.
If you’ve been putting off your website because you were scared of code or didn’t know where to start, now is the perfect time. You don’t need to be a developer to be a creator.
Just start.
Build something. Make it yours. Share it with the world.
Your website is no longer a dream — it’s just a few clicks away.